Best Angular course in Pune
INDUSTRY EXCERPT
We have industry expert for your guidance
INSPIRING CLASSES
May you find great value in these inspirational Class
PRACTICAL ORIENTED
Practical knowledge is very important to understand how things actually work.
Featured Classes
INDUSTRY EXPERT
We have industry expert for your guidance
PRACTICAL ORIENTED
Practical knowledge is very important to understand how things actually work.
INSPIRING CLASSES
May you find great value in these inspirational Class
Featured Classes
-
 Overview
Overview -
 Objective
Objective -
 Benefits for Students
Benefits for Students
Our Angular training program is a carefully crafted course designed to equip learners with the knowledge and skills required to build robust web applications. Angular, developed by Google, is a powerful and widely-used framework for building scalable and interactive web applications. Whether you’re attending our Angular classes in Pune or taking advantage of our Angular online course, you’ll learn how to effectively utilize Angular’s features and tools. Our Angular classes near you offer a comprehensive approach, helping you master this versatile framework and build efficient, dynamic web applications. Join our Angular course in Pune today and start your journey towards becoming an Angular expert!
The primary objective of our Angular training in Pune is to provide students with a solid foundation in Angular development. Our expert instructors guide participants through a structured curriculum that covers the fundamental concepts of Angular, including components, templates, directives, and services. Whether you’re attending our Angular classes near you or opting for the flexibility of an Angular online course, you’ll gain hands-on experience and a deep understanding of Angular. By the end of the course, students will be proficient in building responsive and dynamic web applications using Angular. Join our Angular course in Pune today and take the first step towards mastering this powerful framework!
Career Opportunities:
Learning Angular opens up a world of career opportunities. Many organizations actively seek professionals with Angular skills, making it a valuable addition to your resume. With our Angular training in Pune, you will be well-prepared to pursue roles such as Angular Developer, Front-end Developer, or Web Application Developer. Whether you choose our Angular classes in Pune or an Angular online course, you’ll gain the skills needed to stand out in today’s competitive job market.Hands-on Experience:
Our Angular classes near you are designed to provide hands-on experience in Angular development. Through practical exercises and real-world projects, you will gain the confidence to apply your knowledge in real-life scenarios. This practical approach ensures that you develop the necessary skills to excel in the field, whether you attend our Angular course in Pune or take part in our online training.Industry-Relevant Curriculum:
Our Angular training curriculum is constantly updated to reflect the latest trends and best practices in Angular development. By staying up-to-date with industry standards, we ensure that our students receive training that is relevant and aligned with the needs of the job market. Our Angular course in Pune is specifically tailored to equip you with the most current skills and knowledge in the industry.Expert Instructors:
At Tech Amplifiers, we take pride in our team of experienced instructors. Our trainers are industry professionals with extensive knowledge and practical expertise in Angular development. They provide personalized guidance, address your queries, and share valuable insights from their own professional experiences. Whether you’re attending our Angular classes in Pune or participating in an Angular online course, our expert instructors ensure you receive the best training possible.
Angular Course
- What is Python and history of Python?
- Why Python and where to use it?
- Discussion about Python 2 and Python 3
- Set up Python environment for development
- Demonstration on Python Installation
- Discuss about IDE’s like IDLE, Pycharm and Enthought Canopy
- Discussion about unique feature of Python
- Write first Python Program
- Start programming on interactive shell.
- Using Variables, Keywords
- Interactive and Programming techniques
- Comments and document interlude in Python
- Practical use cases using data analysis
- Introduction to Hadoop
- Python Core Objects and builtin functions
- Number Object and operations
- String Object and Operations
- List Object and Operations
- Tuple Object and operations
- Dictionary Object and operations
- Set object and operations
- Boolean Object and None Object
- Different data Structures, data processing
- What are conditional statements?
- How to use the indentations for defining if, else, elif block
- What are loops?
- How to control the loops
- How to iterate through the various object
- Sequence and iterable objects
- What are various type of functions
- Create UDF functions
- Parameterize UDF function, through named and unnamed parameters
- Defining and calling Function
- The anonymous Functions – Lambda Functions
- String Object functions
- List and Tuple Object functions
- Dictionary Object functions
- Process text files using Python
- Read/write and Append file object
- File object functions
- File pointer and seek the pointer
- Truncate the file content and append data
- File test operations using os.path
- Python inbuilt Modules
- os, sys, datetime, time, random, zip modules
- Create Python UDM – User Defined Modules
- Define PYTHONPATH
- Create Python Packages
- init File for package initialization
- Python Exceptions Handling
- What is Exception?
- Handling various exceptions using try….except…else
- Try-finally clause
- Argument of an Exception and create self exception class
- Python Standard Exceptions
- Raising an exceptions, User-Defined Exceptions
- Object oriented features
- Understand real world examples on OOP
- Implement Object oriented with Python
- Creating Classes and Objects, Destroying Objects
- Accessing attributes, Built-In Class Attributes
- Inheritance and Polymorphism
- Overriding Methods, Data Hiding
- Overloading Operators
- Debug Python programs using pdb debugger
- Pycharm Debugger
- Assert statement for debugging
- Testing with Python using UnitTest Framework
- What are regular expressions?
- The match and search Function
- Compile and matching
- Matching vs searching
- Search and Replace feature using RE
- Extended Regular Expressions
- Wildcard characters and work with them
- What are various type of functions
- Create UDF functions
- Parameterize UDF function, through named and unnamed parameters
- Defining and calling Function
- The anonymous Functions – Lambda Functions
- String Object functions
- List and Tuple Object functions
- Dictionary Object functions
- Process text files using Python
- Read/write and Append file object
- File object functions
- File pointer and seek the pointer
- Truncate the file content and append data
- File test operations using os.path
What our Students say
FAQ'S
Taking an Angular training course in Pune offers valuable hands-on experience with one of the most popular frameworks for web development. You’ll gain a deep understanding of key Angular concepts, such as components and data binding, making you proficient in building dynamic web apps. Pune’s expert instructors provide industry-relevant knowledge, while the course allows you to network with peers and stay up-to-date with the latest trends. Whether you choose in-person or Angular online training, this course equips you with the skills needed to pursue roles like Angular Developer or Front-End Developer.
To become an Angular programmer, start by mastering web development basics like HTML, CSS, and JavaScript. Then, enroll in an Angular course in Pune or an Angular online course to learn key concepts like components, directives, and data binding. Gain hands-on experience by building real-world projects and exploring advanced topics like routing and RxJS. Stay updated with Angular’s latest features and best practices through Angular classes near you or Angular training in Pune, and you’ll be well on your way to becoming a skilled Angular developer.
Angular Interview Questions for Freshers
What is Angular, and why is it used?
What are the key features of Angular?
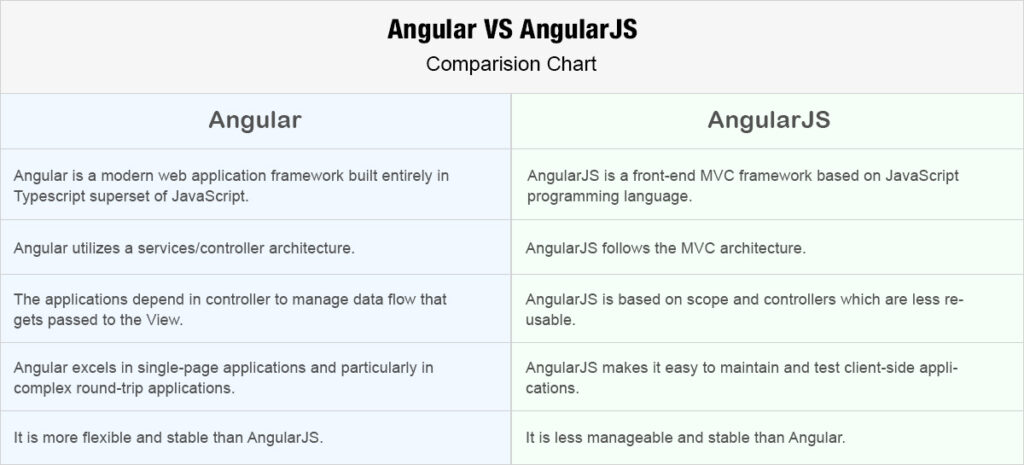
What is the difference between Angular and AngularJS?
- What is an Angular Component?
- What is Angular CLI, and why is it useful?
- What is Data Binding in Angular?
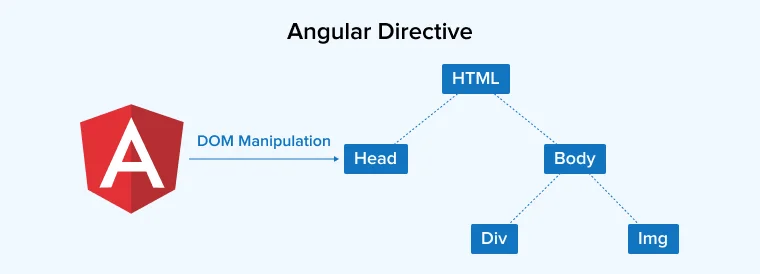
- What are Directives in Angular?
- What is Routing in Angular?
- What are Angular Services, and why are they used?
- What is Lazy Loading in Angular?
1. What is Angular, and why is it used?
Angular is a TypeScript-based front-end framework developed by Google. It is used for building single-page applications (SPAs) and dynamic web applications. Angular provides two-way data binding, dependency injection, and modular development to simplify complex web applications.
➡ Learn more about Angular on Angular Official Docs

2. What are the key features of Angular?
Some essential features of Angular include:
✔ Component-Based Architecture – Applications are built using reusable components.
✔ Two-Way Data Binding – Synchronizes data between the model and view automatically.
✔ Dependency Injection (DI) – Improves code modularity and testability.
✔ Directives & Pipes – Extend HTML capabilities and modify data display.
✔ Routing – Allows navigation between different views in a single-page application.
➡ Explore Angular’s features on GeeksforGeeks

3. What is the difference between Angular and AngularJS?

➡ Compare Angular and AngularJS on JavaTPoint
4. What is an Angular Component?
A component in Angular is a fundamental building block of the UI. It is a TypeScript class that controls a section of the user interface. Each component has:
- A template (HTML) for UI structure.
- A class (TypeScript) containing logic.
- A stylesheet (CSS) for design.
@Component({
selector: 'app-example',
template: `<h1>Hello Angular</h1>`,
styles: [`h1 { color: blue; }`]
})
export class ExampleComponent { }
➡ Learn more about Angular components on Angular Docs
5. What is Angular CLI, and why is it useful?
Angular CLI (Command Line Interface) is a tool that simplifies the development process by automating project creation, building, and testing.
✔ Creates a new Angular project using ng new project-name.
✔ Generates components, services, and modules quickly.
✔ Builds and serves applications with ng serve.
✔ Runs tests using ng test and ng e2e.
➡ Explore Angular CLI commands on Angular CLI Docs
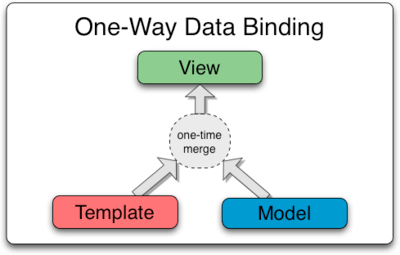
6. What is Data Binding in Angular?
Data binding in Angular synchronizes data between the model (component class) and the view (HTML template). Angular supports:
- Interpolation (
{{ }}) – Inserts dynamic values. - Property Binding (
[property]="value") – Sets property values. - Event Binding (
(event)="function()") – Handles events. - Two-Way Binding (
[(ngModel)]="value") – Synchronizes model and view.
💡 Example Code:
<input [(ngModel)]="name">
<p>Hello, {{name}}!</p>

➡ Read more about Angular Data Binding on GeeksforGeeks
7. What are Directives in Angular?
Directives are special markers in Angular that modify DOM behavior.
✔ Structural Directives – Modify DOM structure (*ngIf, *ngFor).
✔ Attribute Directives – Modify element appearance ([ngClass], [ngStyle]).
✔ Custom Directives – Created by developers.
💡 Example Code:
<p *ngIf="isVisible">This is visible</p>
<p [ngStyle]="{'color': 'red'}">Styled text</p>

➡ Learn more about Angular Directives on W3Schools
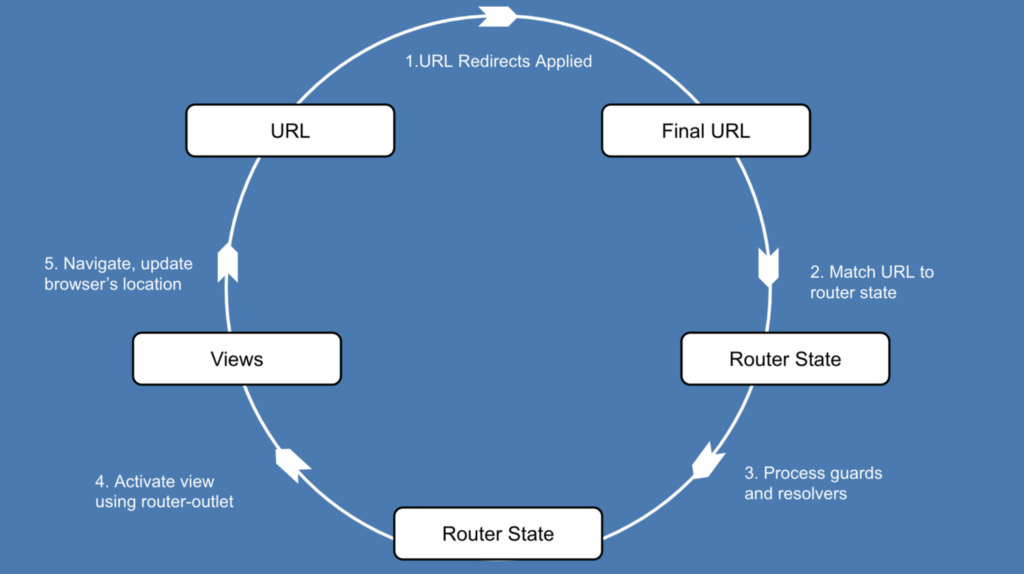
8. What is Routing in Angular?
Routing allows users to navigate between different pages without reloading the application. Angular uses RouterModule to define routes.
💡 Example Code:
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }

➡ Learn Angular Routing with Examples on GeeksforGeeks
9. What are Angular Services, and why are they used?
Services in Angular are used to share data and business logic across multiple components. They are created using @Injectable() and follow Dependency Injection (DI).
💡 Example Code:
@Injectable({
providedIn: 'root'
})
export class DataService {
getData() {
return "Hello from Service!";
}
}

➡ Learn more about Angular Services on W3Schools
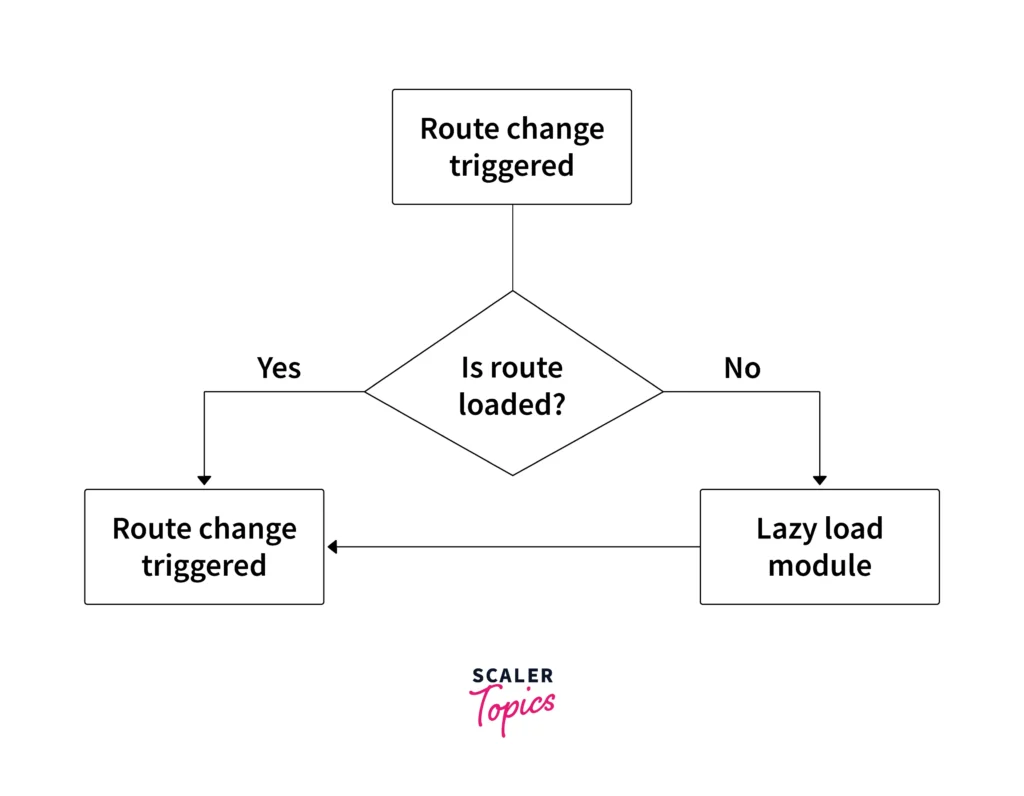
10. What is Lazy Loading in Angular?
Lazy loading improves performance by loading modules only when needed. It helps reduce initial load time by dividing the application into feature modules.
💡 Example Code:
const routes: Routes = [
{ path: 'dashboard', loadChildren: () => import('./dashboard/dashboard.module').then(m => m.DashboardModule) }
];

➡ Learn more about Lazy Loading on GeeksforGeeks
Online Angular Classes
Angular is a powerful front-end framework developed by Google that is widely used for building dynamic web applications. With its component-based architecture and two-way data binding, Angular simplifies web development and enhances the user experience.
If you’re looking to master Angular development, our Best Angular Course in Pune provides hands-on training to help you build modern, responsive, and scalable applications. Whether you are a beginner or an experienced developer, our Angular classes in Pune will give you a strong foundation in front-end development.
Unlock Angular’s Potential
Angular offers unparalleled opportunities in web development, enabling you to build fast, efficient, and interactive applications. Our Angular training in Pune is designed to give you a competitive edge by covering key concepts, including:
✔ Components and Directives
✔ Modules and Services
✔ Data Binding and Forms
✔ Routing and Navigation
✔ Dependency Injection and HTTP Client
With Tech Amplifiers, you’ll not only learn Angular but also gain the confidence to tackle real-world projects and advance your career in web development.
Enroll Now and Boost Your Career
Join our Angular course in Pune at Tech Amplifiers and become part of an industry-leading training program. Whether you’re looking to learn Angular for career advancement or personal growth, we provide the knowledge and support you need to succeed.
🚀 Don’t miss the chance to unlock high-value opportunities and take your web development skills to the next level.
📞 Contact Tech Amplifiers today and start your journey toward becoming a certified Angular developer!
Explore Our Training Programs
- Best Python Course in Pune – Master the Art of Python Programming
- Best Java Course in Pune – Master the art of Java programming with hands-on training.
- Best React Course in Pune – Master the art of building dynamic user interfaces with React.
- Best IoT Course in Pune – Dive into the Internet of Things and learn how to connect the world.
- Best AI & ML Course in Pune – Explore Artificial Intelligence and Machine Learning like a pro.
- Best AWS Course in Pune – Unlock the potential of Amazon Web Services for cloud computing.
- Best Cyber Security Course in Pune – Learn how to secure digital environments and safeguard data.