Best React JS course in Pune
Welcome to Tech Amplifiers, the leading platform for the best React JS training in Pune. Our React JS course in Pune is designed to provide essential skills and knowledge to excel in front-end development. Whether you’re a beginner or an experienced developer, our structured React JS classes in Pune ensure hands-on learning with real-world projects. If you’re searching for React JS classes near me, we offer both classroom and React JS online courses for flexible learning. Join us today and master React to build high-performance web applications!
INDUSTRY EXCERPT
We have industry expert for your guidance
INSPIRING CLASSES
May you find great value in these inspirational Class
PRACTICAL ORIENTED
Practical knowledge is very important to understand how things actually work.
Featured Classes
INDUSTRY EXPERT
We have industry expert for your guidance
PRACTICAL ORIENTED
Practical knowledge is very important to understand how things actually work.
INSPIRING CLASSES
May you find great value in these inspirational Class
Featured Classes
-
 Overview
Overview -
 Objective
Objective -
 Benefits for Students
Benefits for Students
1. Industry-Driven Curriculum
Our React JS course in Pune is designed by industry experts to ensure you learn the most relevant and up-to-date concepts. We regularly update our curriculum to keep pace with the latest React JS development trends and best practices. By joining our React JS training in Pune, you’ll gain the skills that are in high demand in today’s job market.
2. Experienced Instructors
Our instructors are seasoned React JS developers with extensive industry experience. They provide real-world insights, valuable tips, and practical knowledge to help you master React effectively. Whether you’re attending React JS classes in Pune or opting for a React JS online course, our expert trainers will guide you every step of the way.
3. Hands-On Projects and Assignments
Our React JS training in Pune follows a learning-by-doing approach. You’ll work on hands-on projects and assignments that simulate real-world scenarios. These practical exercises will help you apply your knowledge, enhance your problem-solving skills, and build a portfolio to showcase your React JS expertise to potential employers.
4. Supportive Learning Environment
We offer a supportive and inclusive learning environment for all students. Our instructors and support staff provide continuous guidance throughout your learning journey. You’ll also have access to a dedicated discussion forum where you can collaborate with peers, ask questions, and enhance your learning experience.
If you’re searching for React JS classes near me, enroll today in our React JS course in Pune and take the first step toward a successful career in front-end development!
Our React JS course in Pune aims to provide the best learning experience and equip you with essential skills to become a proficient React developer. Whether you’re a beginner or an experienced programmer, our structured training ensures you master React JS development effectively.
Key Learning Objectives
1. Comprehensive Understanding of React JS
Gain a strong foundation in React JS by learning its core principles, component-based architecture, and state management through our React JS training in Pune.
2. Hands-On Experience with Real-World Projects
Our React JS classes in Pune emphasize practical learning through real-world projects that help you apply concepts, build interactive applications, and strengthen your portfolio.
3. Mastering the React JS Ecosystem
Learn to integrate React with tools like Redux for state management, React Router for navigation, and testing libraries to build scalable applications in our React JS online course.
4. Best Practices and Industry Standards
Follow industry best practices, including performance optimization, code organization, and maintainable coding standards, ensuring you write clean and efficient React JS code.
5. Collaboration and Teamwork
Enhance your teamwork and communication skills by participating in group projects, interactive learning sessions, and working on collaborative React JS assignments.
6. Continuous Learning and Growth
Stay updated with the latest React JS trends and advancements. Our React JS course in Pune provides resources and expert guidance to ensure ongoing learning even after course completion.
✅ High Demand & Lucrative Career Path
React JS developers are in high demand, with businesses actively seeking professionals to create interactive web applications. Our React JS training in Pune equips you with the skills to secure high-paying job roles.
✅ Versatility & Transferable Skills
The skills gained from our React JS classes in Pune allow you to work on diverse projects across industries, including e-commerce, finance, and social media.
✅ Rapid Development & Efficiency
Learn React’s component-based architecture to build scalable, reusable, and high-performance applications efficiently. Our React JS online course ensures you master the best coding practices.
✅ Enhanced User Experience
React’s virtual DOM ensures smooth and responsive UIs. With hands-on projects, you’ll learn to create engaging applications that provide seamless user interactions.
✅ Community Support & Resources
By joining our React JS training in Pune, you become part of a thriving React JS developer community, gaining access to networking opportunities, online resources, and industry insights.
✅ Career Growth & Advancement
Stay ahead in the ever-evolving React JS landscape with our industry-driven curriculum. We ensure you are updated with the latest React JS trends, helping you grow into senior roles.
React JS Course
- What is Python and history of Python?
- Why Python and where to use it?
- Discussion about Python 2 and Python 3
- Set up Python environment for development
- Demonstration on Python Installation
- Discuss about IDE’s like IDLE, Pycharm and Enthought Canopy
- Discussion about unique feature of Python
- Write first Python Program
- Start programming on interactive shell.
- Using Variables, Keywords
- Interactive and Programming techniques
- Comments and document interlude in Python
- Practical use cases using data analysis
- Introduction to Hadoop
- Python Core Objects and builtin functions
- Number Object and operations
- String Object and Operations
- List Object and Operations
- Tuple Object and operations
- Dictionary Object and operations
- Set object and operations
- Boolean Object and None Object
- Different data Structures, data processing
- What are conditional statements?
- How to use the indentations for defining if, else, elif block
- What are loops?
- How to control the loops
- How to iterate through the various object
- Sequence and iterable objects
- What are various type of functions
- Create UDF functions
- Parameterize UDF function, through named and unnamed parameters
- Defining and calling Function
- The anonymous Functions – Lambda Functions
- String Object functions
- List and Tuple Object functions
- Dictionary Object functions
- Process text files using Python
- Read/write and Append file object
- File object functions
- File pointer and seek the pointer
- Truncate the file content and append data
- File test operations using os.path
- Python inbuilt Modules
- os, sys, datetime, time, random, zip modules
- Create Python UDM – User Defined Modules
- Define PYTHONPATH
- Create Python Packages
- init File for package initialization
- Python Exceptions Handling
- What is Exception?
- Handling various exceptions using try….except…else
- Try-finally clause
- Argument of an Exception and create self exception class
- Python Standard Exceptions
- Raising an exceptions, User-Defined Exceptions
- Object oriented features
- Understand real world examples on OOP
- Implement Object oriented with Python
- Creating Classes and Objects, Destroying Objects
- Accessing attributes, Built-In Class Attributes
- Inheritance and Polymorphism
- Overriding Methods, Data Hiding
- Overloading Operators
- Debug Python programs using pdb debugger
- Pycharm Debugger
- Assert statement for debugging
- Testing with Python using UnitTest Framework
- What are regular expressions?
- The match and search Function
- Compile and matching
- Matching vs searching
- Search and Replace feature using RE
- Extended Regular Expressions
- Wildcard characters and work with them
- What are various type of functions
- Create UDF functions
- Parameterize UDF function, through named and unnamed parameters
- Defining and calling Function
- The anonymous Functions – Lambda Functions
- String Object functions
- List and Tuple Object functions
- Dictionary Object functions
- Process text files using Python
- Read/write and Append file object
- File object functions
- File pointer and seek the pointer
- Truncate the file content and append data
- File test operations using os.path
What our Students say
FAQ'S
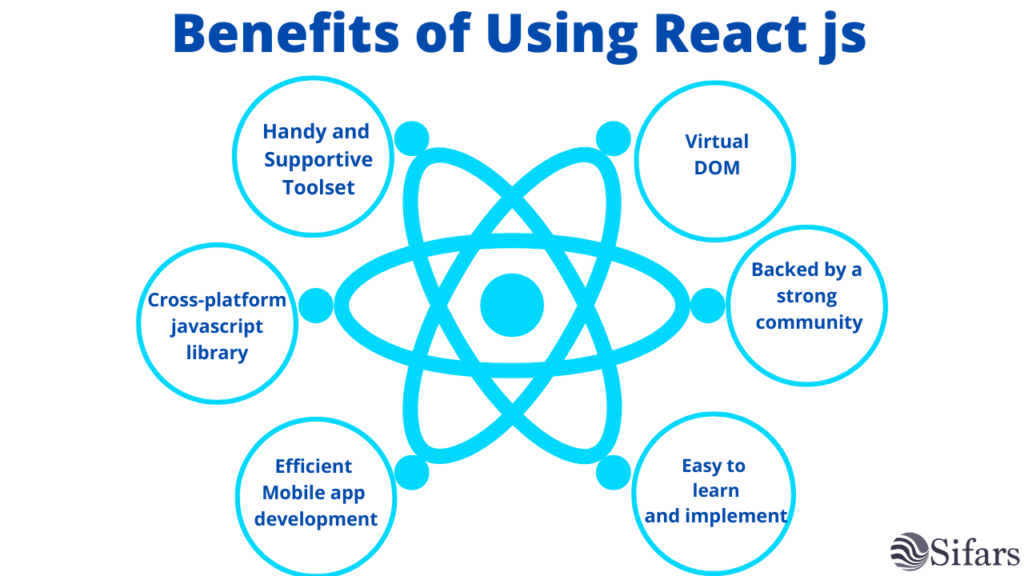
React JS is a highly in-demand JavaScript library used for building fast, interactive, and scalable web applications. Its component-based architecture ensures code reusability, making development efficient. With virtual DOM, React enhances performance by enabling smooth and responsive user interfaces. The vast React ecosystem and strong community support provide endless learning opportunities and resources. React’s versatility extends to mobile development with React Native, allowing developers to build cross-platform applications. As React continues to evolve with new features, mastering it opens doors to exciting career opportunities in top tech companies.
React JS is a powerful JavaScript library known for its efficiency and flexibility in building user interfaces. Its key features include Virtual DOM, which boosts performance by updating only the necessary components, and a Component-Based Architecture, enabling reusability and modular development. React also supports Unidirectional Data Flow, ensuring better control over data and debugging. With JSX (JavaScript XML), developers can write HTML-like syntax inside JavaScript for easier coding. It offers seamless State Management using built-in hooks and libraries like Redux. React is also backed by a strong community and ecosystem, making it a top choice for modern web development.
Enrolling in a React JS training course in Pune provides numerous advantages for aspiring developers. You gain industry-relevant skills through a structured curriculum covering React fundamentals, component-based architecture, and state management. The course offers hands-on experience with real-world projects, helping you build a strong portfolio. Experienced instructors provide expert guidance, ensuring you grasp complex concepts easily. Additionally, Pune’s thriving IT sector opens up better job opportunities with top companies. With access to community support, career mentorship, and up-to-date learning materials, this course helps you stay ahead in the competitive web development industry.
To become a React JS programmer, start by learning HTML, CSS, and JavaScript, as they form the foundation of web development. Next, master React JS fundamentals, including components, JSX, state management, and props. Practice by building real-world projects to gain hands-on experience. Learn React Hooks, Context API, and Redux for advanced state management. Stay updated with the latest React libraries and best practices by following the community. Enroll in a React JS training course in Pune to get expert guidance, structured learning, and industry exposure. Finally, create a portfolio of projects and apply for React JS developer roles to kickstart your career.
React JS Interview Questions for Freshers
- What is React.js? What are the Benefits of Using React?
- What is JSX in React? Why is it Used?
- What is the Virtual DOM in React?
- What are React Components? Explain Functional and Class Components.
- What is the Difference Between State and Props in React?
- What is React Hooks? Explain useState and useEffect.
- What is React Router? How Does it Work?
- What is Redux? Why is it Used in React?
- What is the Difference Between React and Angular?
- What is Server-Side Rendering (SSR) in React?
1. What is React.js? What are the Benefits of Using React?
React.js is a JavaScript library developed by Facebook for building fast and interactive user interfaces. It follows a component-based architecture and uses a virtual DOM for optimized rendering.
Benefits of Using React:
✔ Component-Based Architecture: Reusable components enhance development efficiency.
✔ Virtual DOM: Faster rendering and better performance.
✔ Unidirectional Data Flow: Improves debugging and state management.

2. What is JSX in React? Why is it Used?
JSX (JavaScript XML) allows writing HTML inside JavaScript, making UI development easier.
🔹 Example of JSX:
const element = <h1>Hello, React!</h1>;
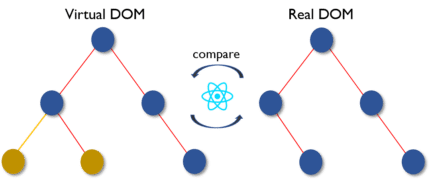
3. What is the Virtual DOM in React?
The Virtual DOM (VDOM) is a lightweight copy of the real DOM that React uses to improve performance. It updates only the changed parts instead of re-rendering the entire page.
✔ Benefits: Faster rendering, better efficiency, and smooth UI updates.

4. What are React Components? Explain Functional and Class Components.
React applications are built using components, which are reusable UI blocks.
🔹 Functional Components:
const Welcome = () => <h1>Hello, React!</h1>;
🔹 Class Components:
class Welcome extends React.Component {
render() {
return <h1>Hello, React!</h1>;
}
}
5. What is the Difference Between State and Props in React?
✔ State: Holds component-specific data and can change over time.
✔ Props: Short for “Properties,” used to pass data from parent to child components.
🔹 Example:
const Welcome = (props) => <h1>Hello, {props.name}!</h1>;
6. What is React Hooks? Explain useState and useEffect.
React Hooks allow using state and lifecycle methods in functional components.
✔ useState: Manages component state.
✔ useEffect: Handles side effects like API calls and event listeners.
🔹 Example of useState and useEffect:
import { useState, useEffect } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `Count: ${count}`;
}, [count]);
return <button onClick={() => setCount(count + 1)}>Click {count}</button>;
};
7. What is React Router? How Does it Work?
React Router allows navigation between pages without refreshing the browser.
🔹 Example of React Router:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
<Router>
<Switch>
<Route path="/home" component={Home} />
<Route path="/about" component={About} />
</Switch>
</Router>;
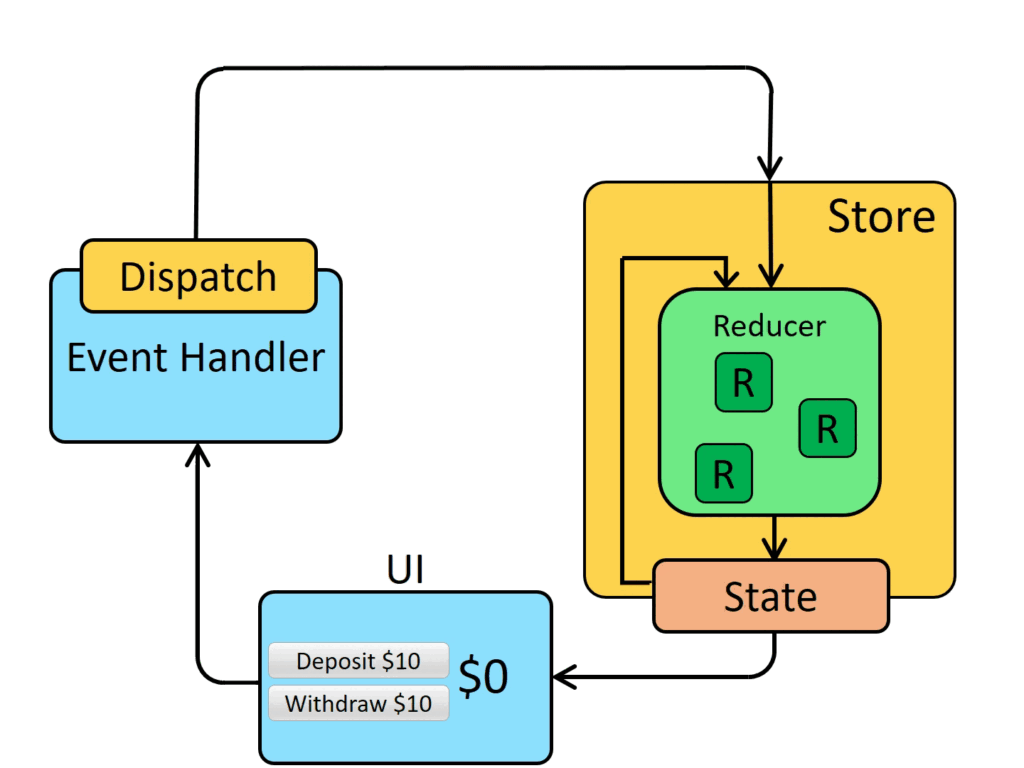
8. What is Redux? Why is it Used in React?
Redux is a state management library that helps manage complex states in React applications.
✔ Centralized Store: Manages application-wide state.
✔ Actions & Reducers: Update and manage state efficiently.
🔹 Example of Redux Reducer:
const reducer = (state = { count: 0 }, action) => {
switch (action.type) {
case "INCREMENT":
return { count: state.count + 1 };
default:
return state;
}
};

9. What is the Difference Between React and Angular?
✔ React: A JavaScript library focusing on UI development.
✔ Angular: A full-fledged framework with built-in features like routing and dependency injection.
✔ Performance: React is faster due to the Virtual DOM, while Angular has built-in optimizations.
10. What is Server-Side Rendering (SSR) in React?
Server-Side Rendering (SSR) renders React components on the server before sending HTML to the client, improving SEO and load times.
✔ Frameworks like Next.js use SSR for performance optimization.
Best React JS Course in Pune – Master Frontend Development
React.js is one of the most popular JavaScript libraries used for building dynamic, high-performance user interfaces. It is widely adopted by top tech companies for modern web development due to its component-based architecture, virtual DOM, and efficient state management.
If you’re looking for React JS classes in Pune, Tech Amplifiers offers the best React training in Pune, providing hands-on learning experiences. We also offer React JS online courses for those who prefer flexible learning options.
Why Learn React.js?
React.js is the go-to library for front-end developers due to its performance, flexibility, and ease of use. Here are some reasons why learning React JS is essential:
✔ Component-Based Architecture – Build reusable UI components for scalable applications.
✔ Virtual DOM – Efficient rendering for faster performance.
✔ One-Way Data Binding – Predictable state management for better debugging.
✔ SEO-Friendly – React supports server-side rendering (SSR), improving website ranking.
✔ Rich Ecosystem – Supported by React Router, Redux, Hooks, and other modern libraries.
✔ High Demand in the Industry – React.js developers are highly sought after for web and mobile app development.
Unlock React’s Potential – What You’ll Learn
At Tech Amplifiers, we provide industry-focused React JS training in Pune, covering all essential concepts to make you job-ready:
✔ Core React.js Concepts – JSX, components, props, and state.
✔ React Hooks – Master useState, useEffect, useContext, and custom hooks.
✔ React Router – Implement dynamic routing in single-page applications (SPA).
✔ State Management – Learn Redux Toolkit, Context API, and Recoil for managing app state efficiently.
✔ React with APIs – Fetch data using RESTful APIs, Axios, and GraphQL.
✔ Server-Side Rendering (SSR) – Enhance SEO and performance with Next.js.
✔ React with Firebase & MongoDB – Develop real-time applications with backend integration.
React JS Classes Near You – Flexible Learning Options
Whether you’re searching for React classes near me or want to join React JS online training, Tech Amplifiers offers live interactive sessions, in-person classes, and recorded lessons for self-paced learning.
Our React.js course in Pune is designed for beginners and professionals looking to build cutting-edge web applications.
Why Choose Tech Amplifiers for React JS Training in Pune?
✔ Expert Trainers – Learn from experienced React.js developers working in the industry.
✔ Hands-on Projects – Work on real-world React applications for practical exposure.
✔ Latest Tools & Frameworks – Master React 18, Redux Toolkit, TypeScript, Next.js, and Tailwind CSS.
✔ Job Assistance – Get career support with resume building and mock interviews.
Enroll Now and Boost Your Career
Join our React JS course in Pune today and take the first step toward becoming a professional React.js developer. Whether you’re looking to build single-page applications (SPA) or work on enterprise-level React projects, our training will help you master modern frontend development.
📞 Contact Tech Amplifiers today and start your journey toward becoming a React.js expert!
Explore Our Training Programs
Looking to upskill? Check out these industry-leading courses:
- Best Python Course in Pune – Master the art of Python programming.
- Best Java Course in Pune– Master the art of Java programming with hands-on training.
- Best Angular Course in Pune – Become an expert in Angular and build dynamic web applications.
- Best IoT Course in Pune – Dive into the Internet of Things and learn how to connect the world.
- Best AI & ML Course in Pune – Explore Artificial Intelligence and Machine Learning like a pro.
- Best AWS Course in Pune – Unlock the potential of Amazon Web Services for cloud computing.
- Best Cyber Security Course in Pune – Learn how to secure digital environments and safeguard data.